
「Cocoon」から「SWELL」に変更した後に何をしたらいいの?
設定方法や気をつけることを知りたい。
CocoonからSWELLへのテーマ移行後にやるべき設定を紹介していきます。
テーマの移行がまだの方は、こちらを参考にしていただければ。


プラグインの整理
SWELLとCocoonでは、テーマごとの機能が異なるので、Cocoonで使っていたプラグインでも不要なものや、新たにインストールしたほうがいいプラグインがあります。
SWELLで必須なプラグイン
SWELL推奨プラグイン「SEO SIMPLE PACK」
SWELL本体には、ogpタグなどのmetaタグを生成・出力する機能がありませんので、metaタグを設定できるプラグインは必須です。
なので「SEO SIMPLE PACK」は、必要最低限な機能だけが搭載されているシンプルなSEOプラグインです。
SWELLと同じ開発者が作っており、設定画面も全て日本語対応しています。
オススメなプラグイン
オススメなプラグインを紹介しておきます。必要であれば、是非試してみてください。
- WP Multibyte Patch・・・日本語版パッケージのためのマルチバイト機能の拡張プラグイン
- XML Sitemap&Google News・・・XMPサイトマップ生成プラグイン
- Contact Form 7・・・お問い合わせフォームを作れるプラグイン
- WP Revision Control・・・増えてしまうリビジョンデータを簡単に制限できるプラグイン
- BackWPup・・・バックアップがとれるプラグイン
オススメしないプラグイン
SWELLでは相性が悪く不具合を引き起こすかもしれないプラグインを紹介しておきます。
- SiteGuard WP Plugin・・・セキュリティ系プラグイン
- EWWW Image Optimizer・・・画像圧縮系プラグイン
不要なプラグイン
SWELLでは基本不要なプラグインです。
- 「Table of Contents Plus」や「RTOC」・・・目次生成プラグイン
- Lazy Load・・・画像遅延読み込みプラグイン
- Speech bubble・・・ふきだしプラグイン
- WP Super Cache・・・キャッシュ系プラグイン
SWELLでの設定
高速化設定
SWELLはサイトの高速化にもかなり力を入れているテーマです。
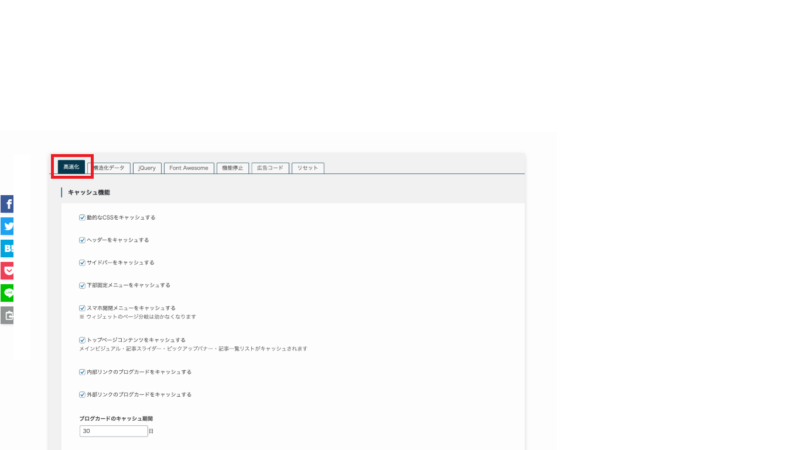
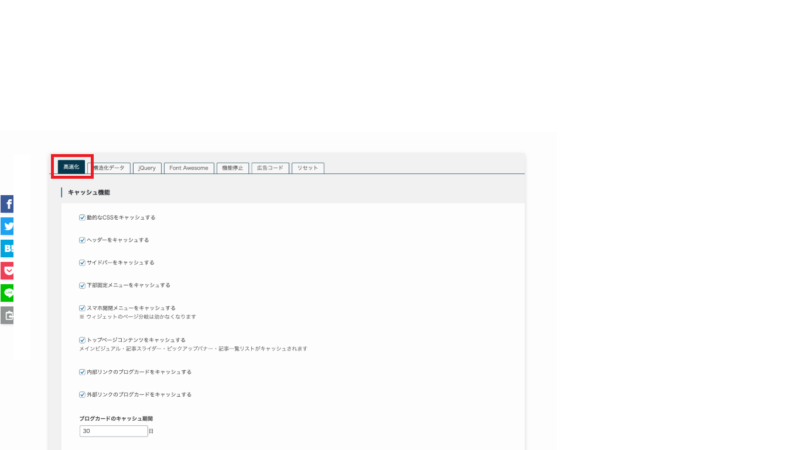
「管理画面」→「SWEL設定」をクリック


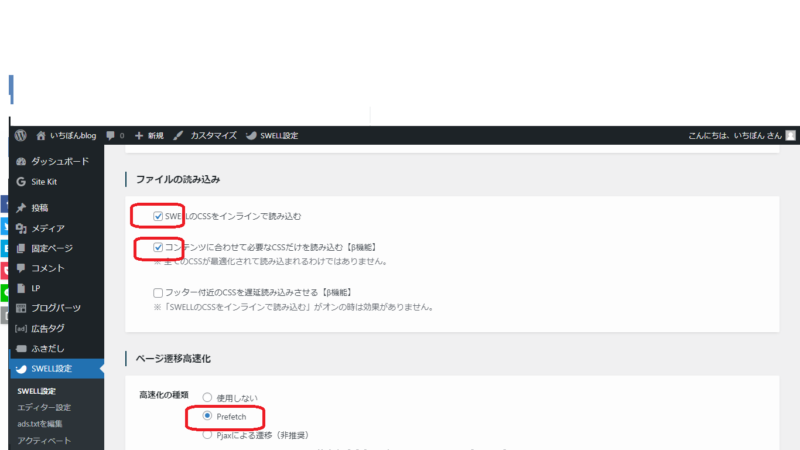
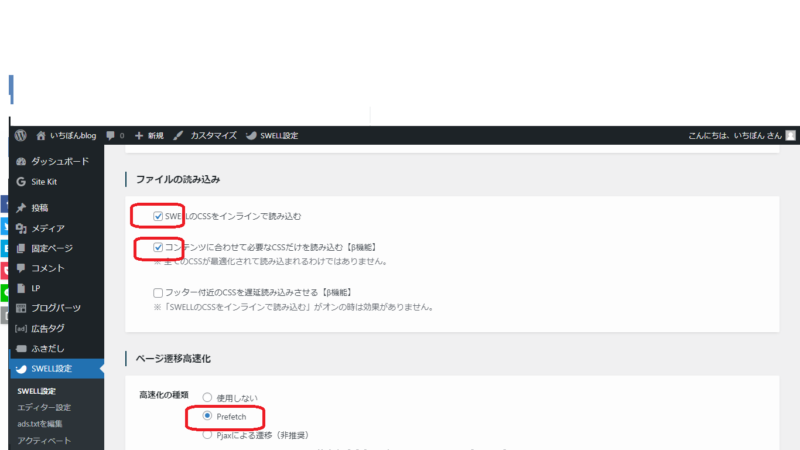
高速化が開きますので、以下の画像と同じ設定にしておいてください。
キャッシュ機能は、全部にチェックを入れます。


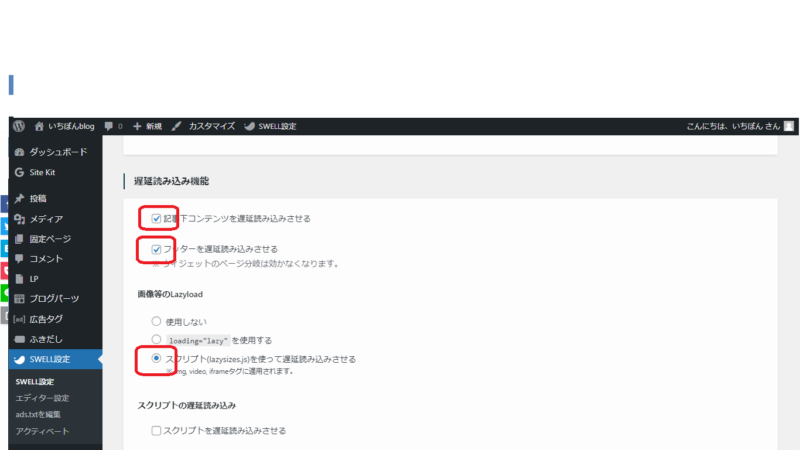
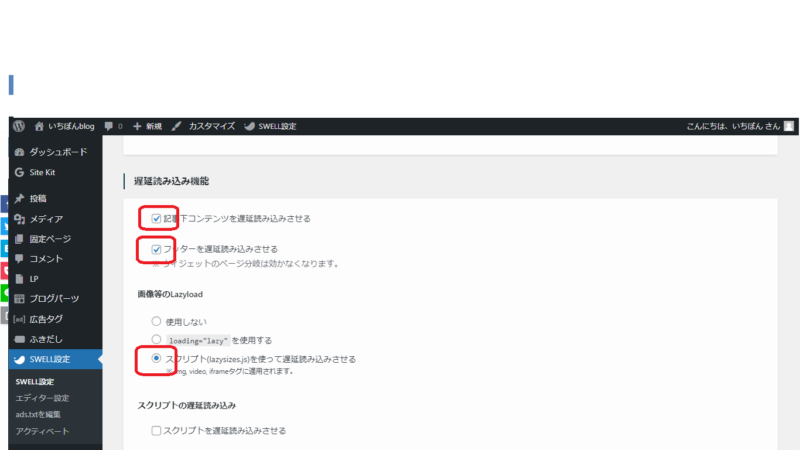
遅延読み込み機能は、上部はどちらもチェックします。そして、画像のLazyloadは、スクリプトの箇所をを選択です。


「SWELLのCSSをインラインで読み込む」と「コンテンツに合わせて必要なCSSのを読み込む」を両方オンにする。
ページ遷移高速化は、高速化の種類のところで「Prefetch」を選択


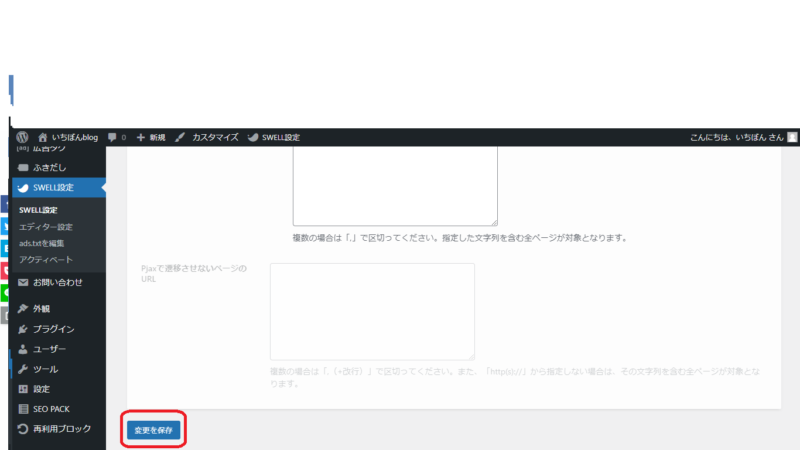
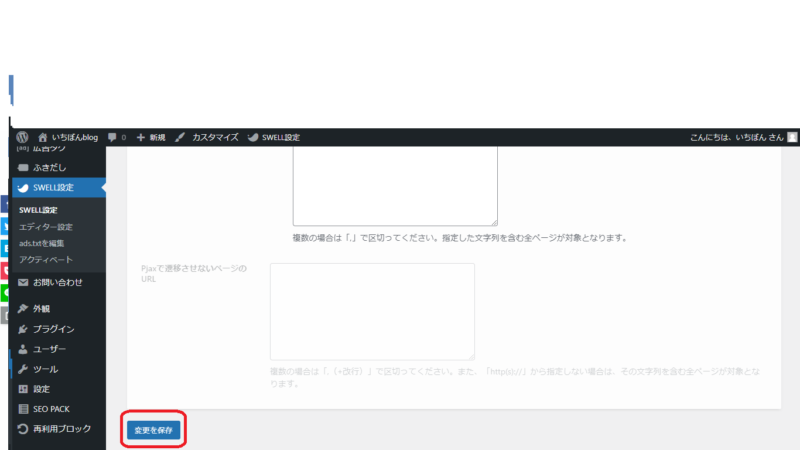
「変更を保存」をクリック


これで高速化設定これでは完了です。
Googleアナリティクスの設定
Googleアナリティクスの計測用コードを「Cocoon設定」から入力している場合は再設定が必要です。
- SWELLではプラグイン「SEO SIMPLE PACK」が必須です。インストールしましょう。
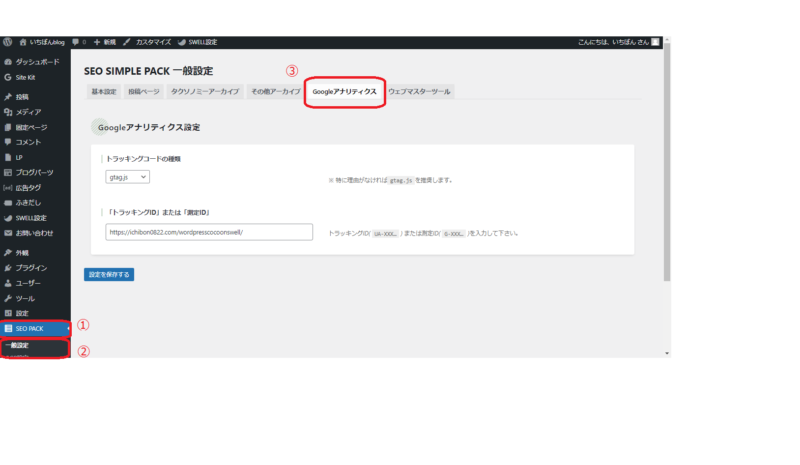
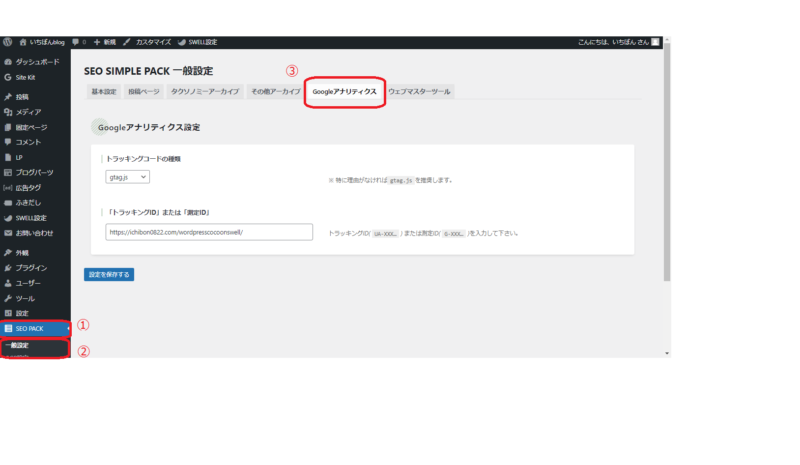
管理画面→「SEO PACK」→「一般設定」→「Googleアナリティクス」をクリック


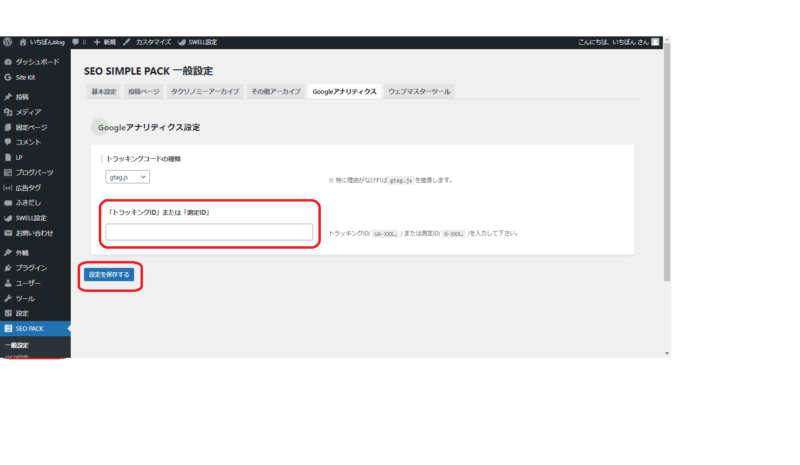
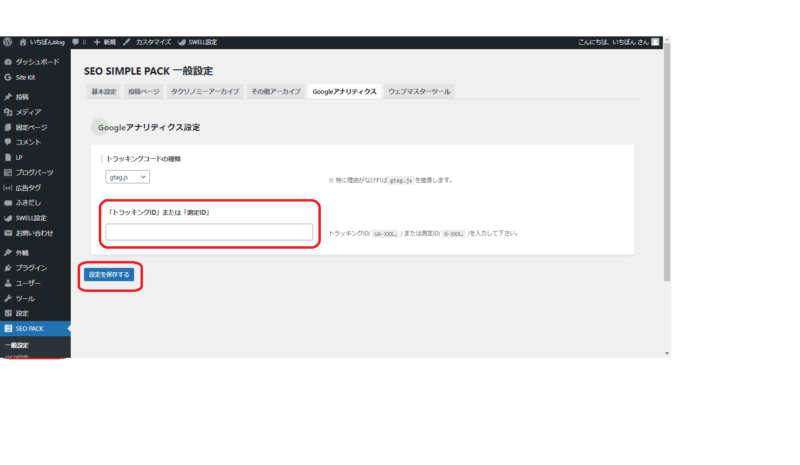
「トラッキングID」または「測定ID」の欄にIDを入力→「設定を保存する」をクリック
「UA」もしくは「G」から始まるIDです。
IDの確認方法が分からない方はこちらの記事を参考にしていただければ。




これでGoogleアナリティクスの設定は完了です。
Googleサーチコンソールの設定
Googleサーチコンソールも「SEO SIMPLE PACK」で設定できます。
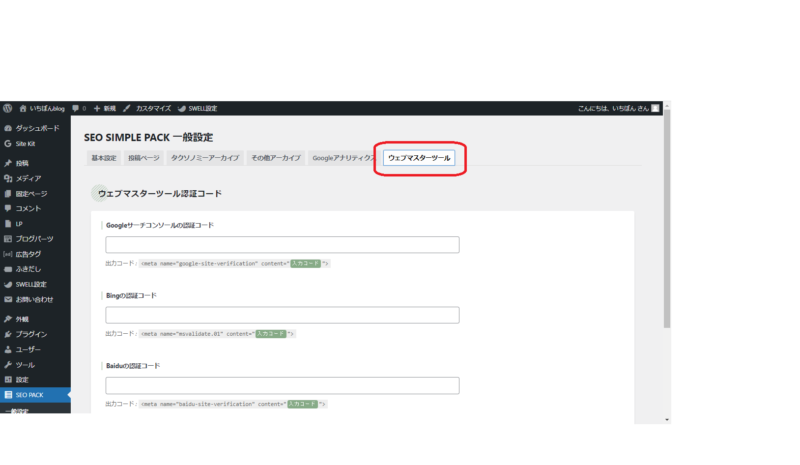
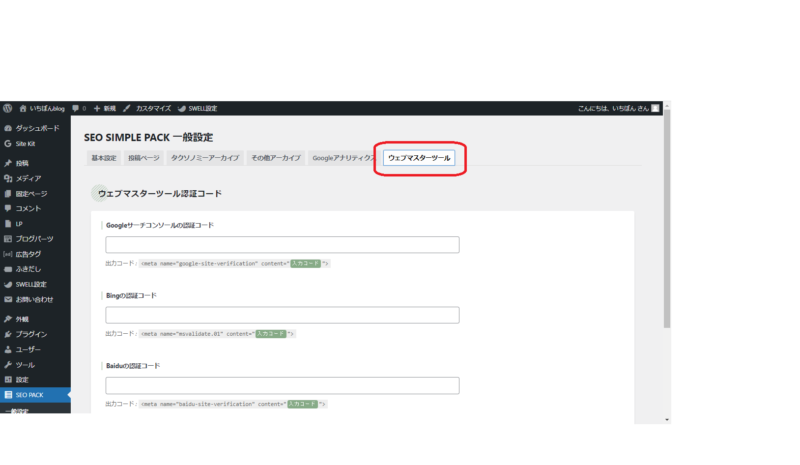
さきほどの画面から「ウェブマスターツール」をクリック


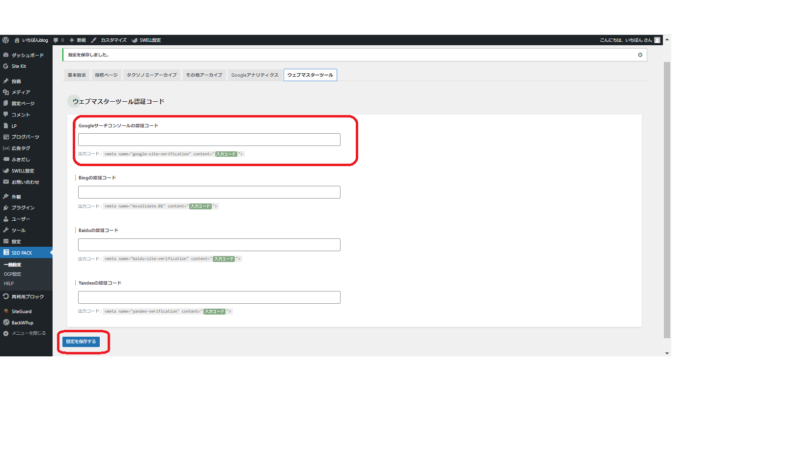
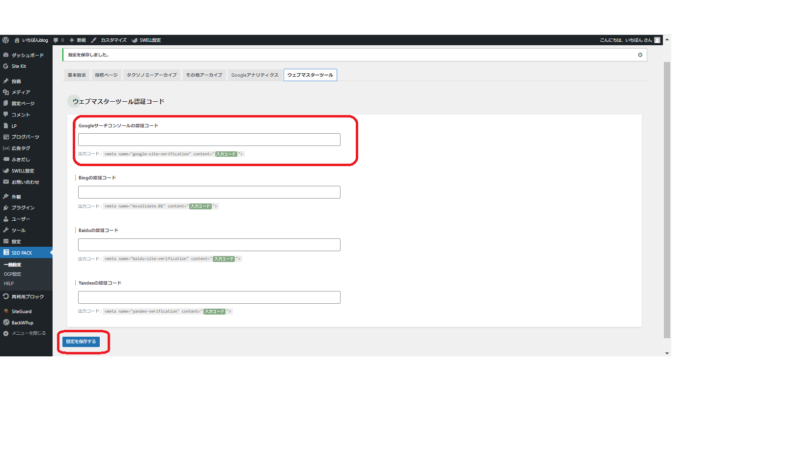
「Googleサーチコンソールの認証コード」欄にコードを入力→「設定を保存する」をクリック


認証コードがわからない方のために一応。
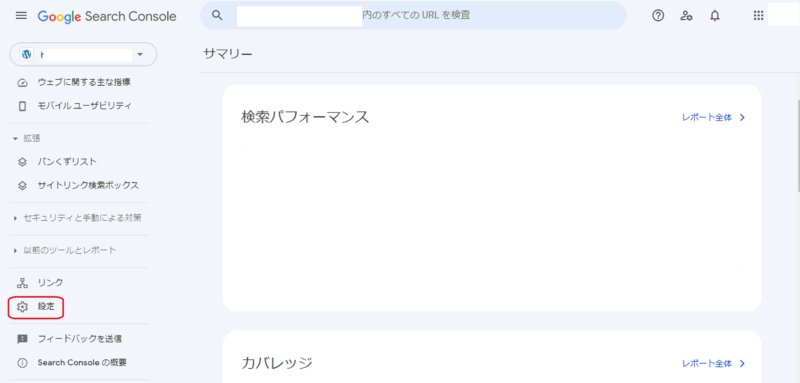
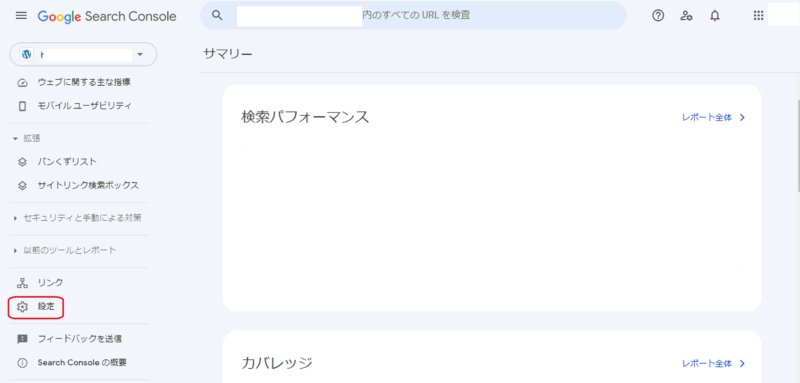
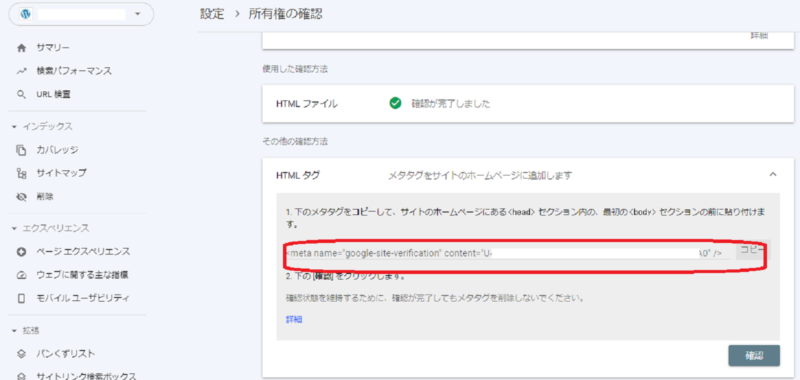
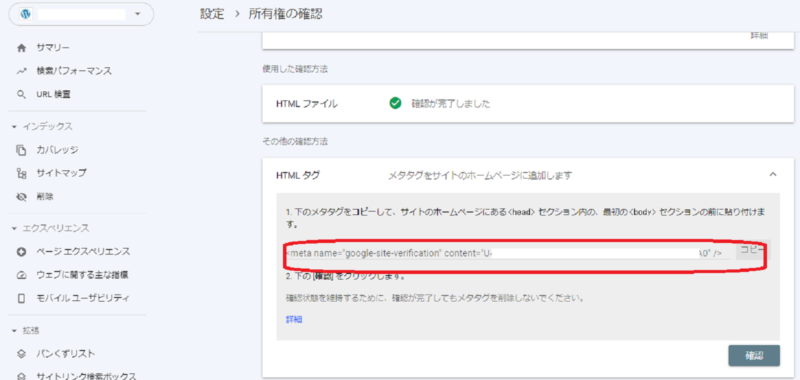
認証コードは、Googleサーチコンソールを開いて「設定」をクリック


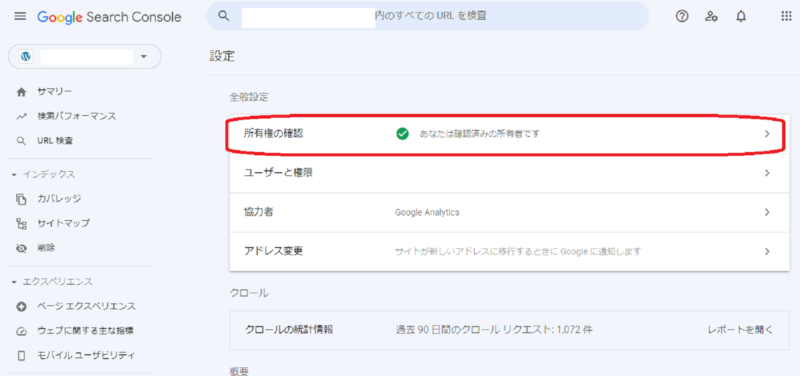
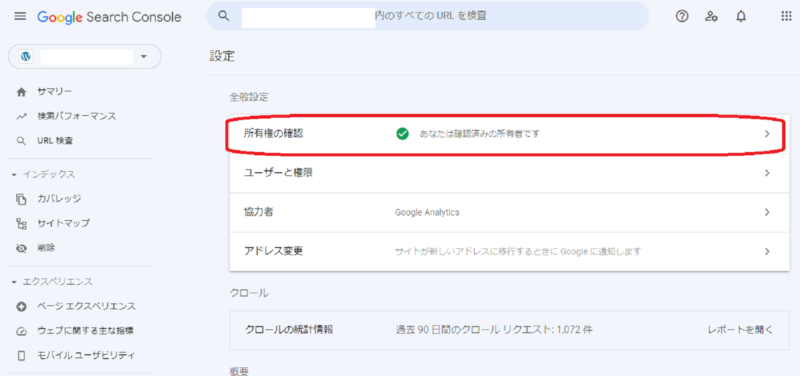
全般設定の「所有権の確認」をクリック


「HTMLタグ」をクリック→メタタグが表示されるのでコピー


- <meta name=”google-site-verification content=”●●●●●●”/>という表示がでてきます
- content=の「”」と「”」の間にある文字列(●●●●●●)が、サーチコンソールの認証コードになります。
記事のリライト(修正)
SWELLでは乗り換えサポートプラグインを使うことによって、デザインの崩れを最小限におさえることができますがラベルボックスや吹き出しなどをリライト(修正)する必要があります。
記事数が多いと大変ですが、乗り換えサポートプラグインを使用しているとサイトも重たくなります。
リライトせずに、そのままほっておくとSEO的にも問題があるので必ず早めにリライトしましょう。
乗り換えサポートプラグインとCocoonテーマ
乗り換えサポートプラグインを有効化している間は、CocoonとSWELLの2つのテーマを読み込むためサイトが重くなるます。
乗り換えサポートプラグインとCocoonテーマは各記事のリライトが終了してから削除しましょう。
まとめ
WordPressテーマCocoonからSWELLへの移行後の設定を解説してきました。
記事数が多い方はリライト作業大変かと思いますが頑張りましょう。
SWELLでより良いブログを目指していきましょう。
最後までお読みいただきありがとうございました。




