
「Cocoon」から「SWELL」に変更したいと思っています。
テーマの変更方法と変更の際に気をつけることを教えてください。
この記事では、CocoonからSWELLへのテーマ移行手順を紹介します。




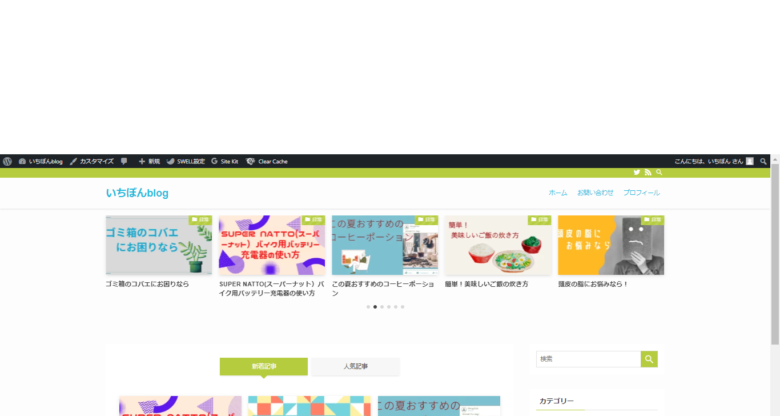
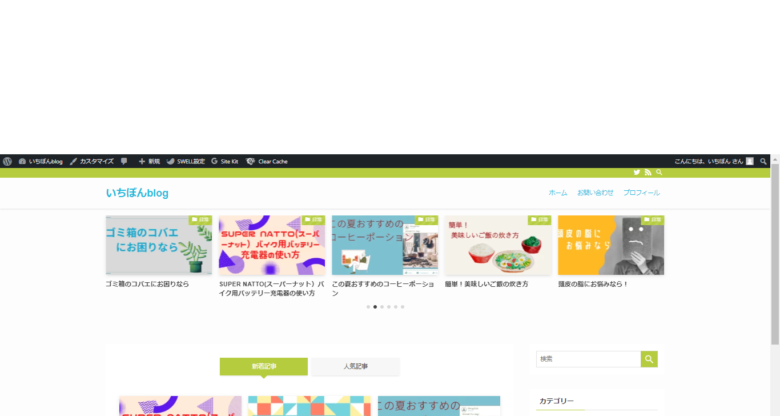
Cocoonで運営していたブログを、下の画像のようにSWELLに移行できます。


この記事で紹介するCocoonからSWELLへの移行手順は以下のとおりです。
- SWELLのダウンロード
- SWELL会員サイトへの登録
- Cocoon乗り換えサポートプラグインの有効化
- SWELLの有効化
- SWELLユーザー認証設定
CocoonからSWELLへの乗り換えサポートプラグインを活用しよう
CocoonからSWELLへの乗り換えサポートしてくれるプラグインを使おう!
Cocoonも含め、以下のテーマから移行する人向けの乗り換えサポートプラグインが用意されています。
- Cocoon
- JIN
- SANGO
- STORK
- THE THOR
- AFFINGER5
この乗り換えサポートプラグインを使うとテーマ移行の負担が軽減されます。
本来、テーマの移行作業はとても大変です。各テーマごとに独自の機能や装飾は、移行後のテーマに引き継ぐことはできません。
Cocoonの場合、ブロックエディターのCocoonブロックの装飾がくずれたり、管理画面のCocoon設定の内容がリセットされてしまいます。
ですが、Cocoon乗り換えサポートプラグインを使うと、Cocoonブロックの装飾をある程度保った状態でSWELLに移行することができます。
ただし、SEOにも関連するので最終的には装飾などリライトをしましょう。
バックアップを取る
WordPressテーマを途中で変更するときは、必ずバックアップを取っておくようにしてください。
万が一、テーマを変更時にWordPressにログイン画面にすら入れなくなってしまった!なんてことが起こったら大変です。
バックアップ方法については、プラグインを使って簡単に行う方法と、プラグインを使わない方法と色々バックアップ方法はあるので、ご自身に合った方法でバックアップしてください。
バックアップについては以下の記事を参考にして下さい。


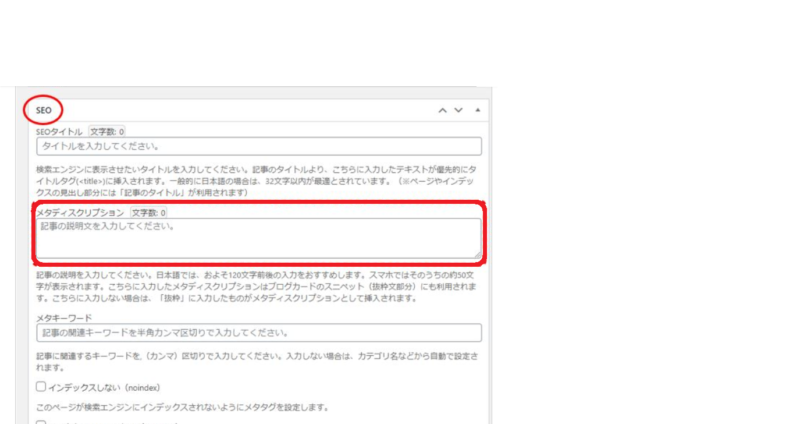
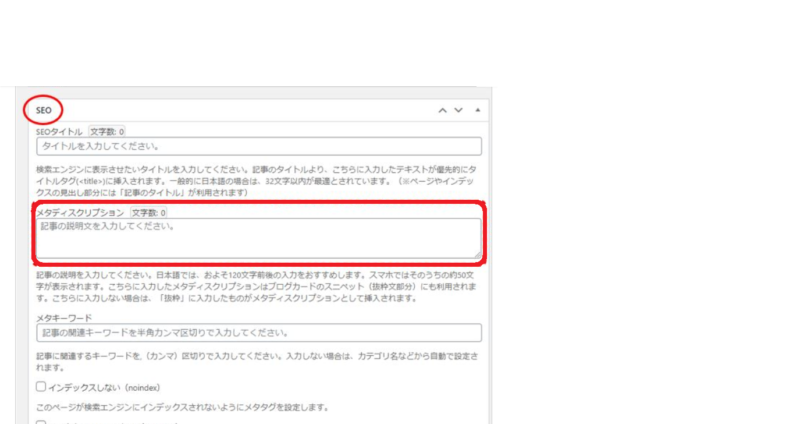
メタディスクリプションのコピー
Coconnのメタディスクリプションを、Cocoon(テーマ)の機能で設定している場合は、SWELL移行後に表示されなくなります。
ですので、メモアプリとかにコピーを取っておきましょう。
あなたが普段お使いの使いやすいメモで構いません。
後から設置し直ししなければならなくなったときのために控えておいてください。
もし、All in One SEO Packなどのプラグインでメタディスクリプションを設定していた場合はコピーしなくて大丈夫です。
作業したい記事の編集画面に進む
Cocoonの「SEO」欄にあるメタディスクリプションの情報をコピーしましょう。
お使いのメモアプリにコピーを取っておきましょう。




CocoonからSWELLへの移行!SWELLの導入!
では、CocoonからSWELLへ移行していきましょう。
SWELLを購入して、CocoonからSWELLにテーマを変更していきましょう。
① SWELLのダウンロード
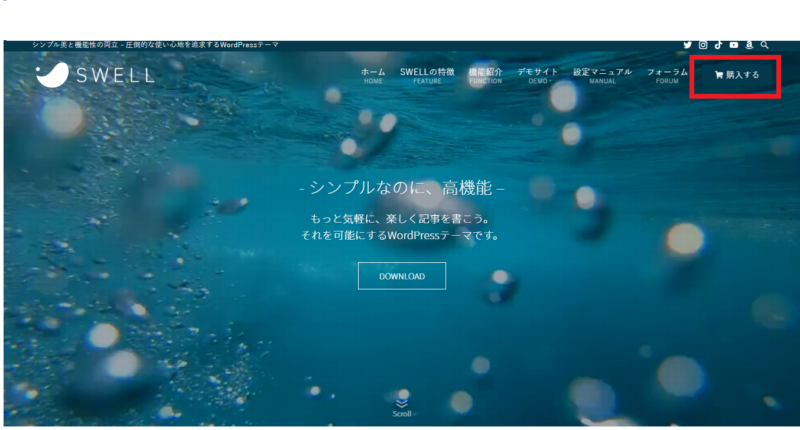
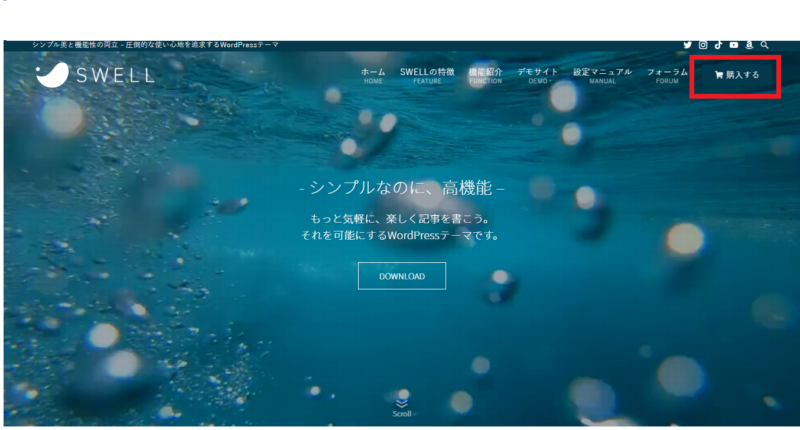
SWELLの購入ページへアクセス
こちらからアクセスできます。


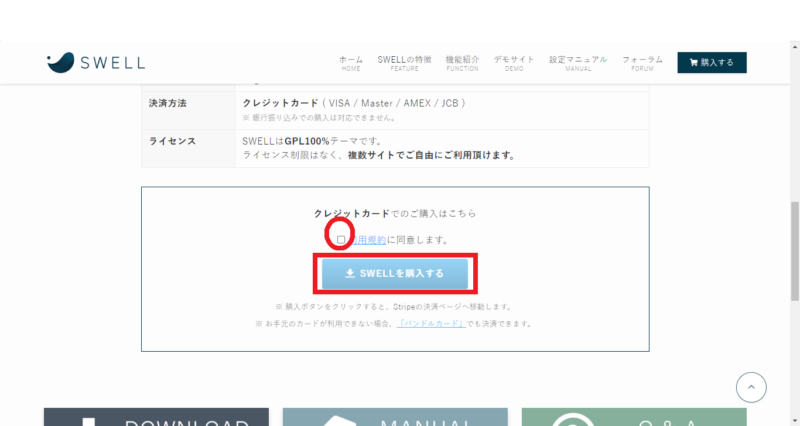
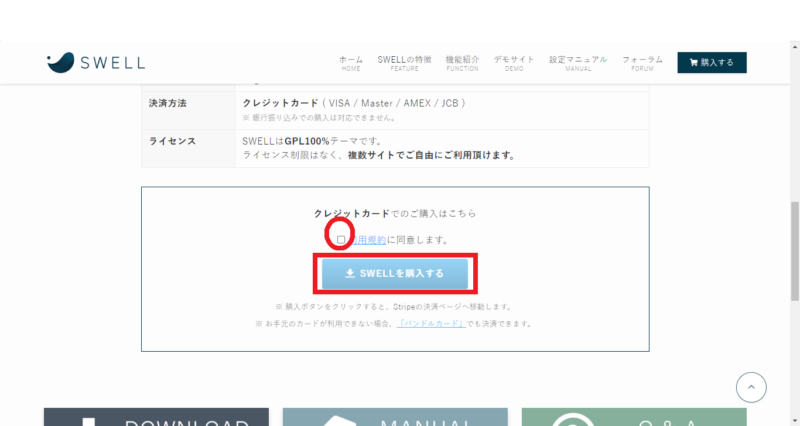
「購入」をクリック


利用規約を確認し ✔ をいれ、「SWELLを購入する」をクリック


決済画面で必要事項を入力する
各情報を入力、CVCとはセキュリティーコードのことです。


入力したアドレスに届くメールに記載されたURLへアクセス
SWELLの親テーマのzipファイルがPCにダウンロードされます。
会員サイト「SWELLERS’」への会員登録
SWELLにはユーザー専用の会員サイト「SWELLERS’」があります。
フォーラムへの投稿や、以下のようなデータをダウンロードするために会員登録をしましょう。
- SWELL親テーマ
- SWELL子テーマ
- 乗り換えサポートプラグイン
- デモサイト着せ替えデータ
会員サイトへの登録手順は以下のとおりです。
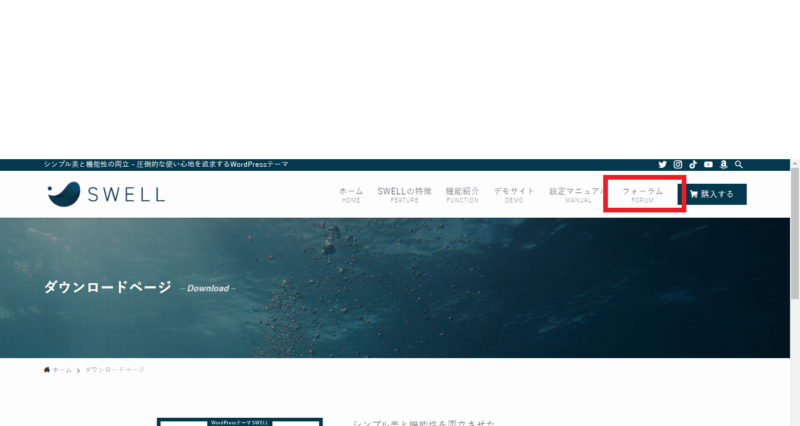
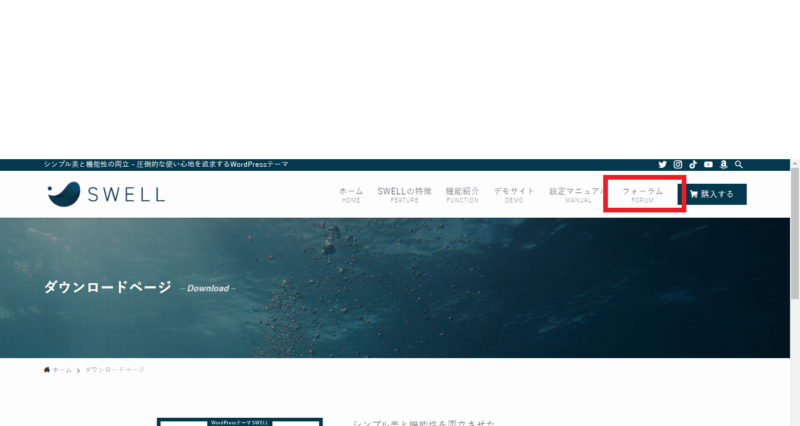
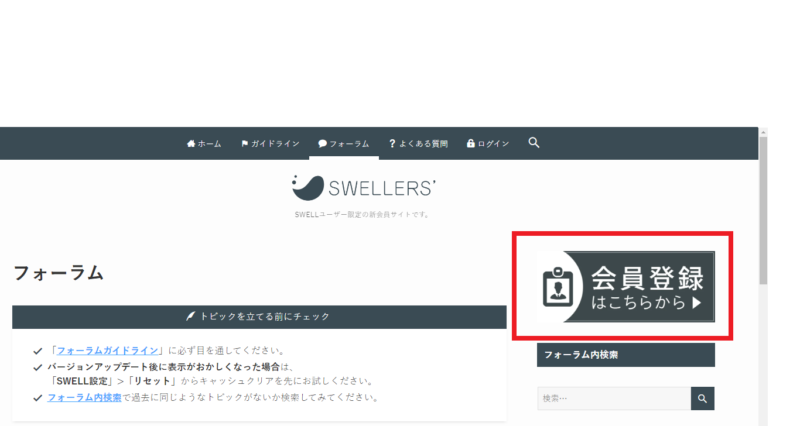
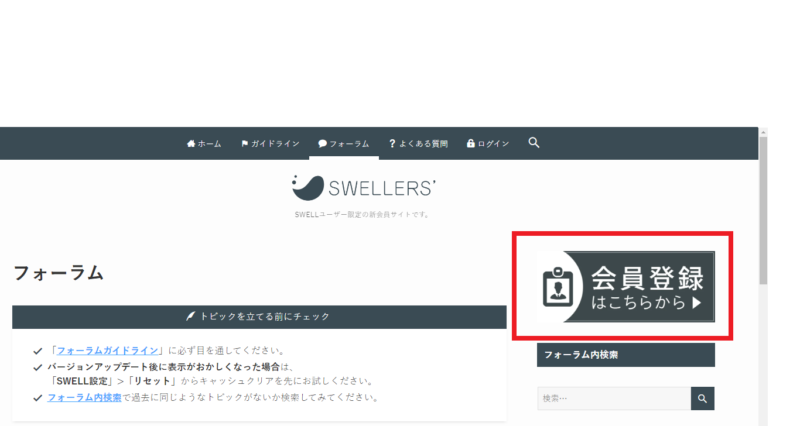
SWELLERS’にアクセスする
SWELL公式サイトのヘッダーにある「フォーラム」をクリック。


SWELLERS’ のサイドバーにある「会員登録はこちらから」をクリック


会員登録画面で必要事項を入力し、「登録する」ボタンをクリック
- メールアドレスはSWELL購入時のものを入力してください。
- ユーザー名とパスワードは任意でOKです。


これで会員登録作業は完了です。
Cocoon乗り換えサポートプラグインの有効化
CocoonからSWELLへの乗り換えサポートプラグインをダウンロードします。手順は以下の通りです。
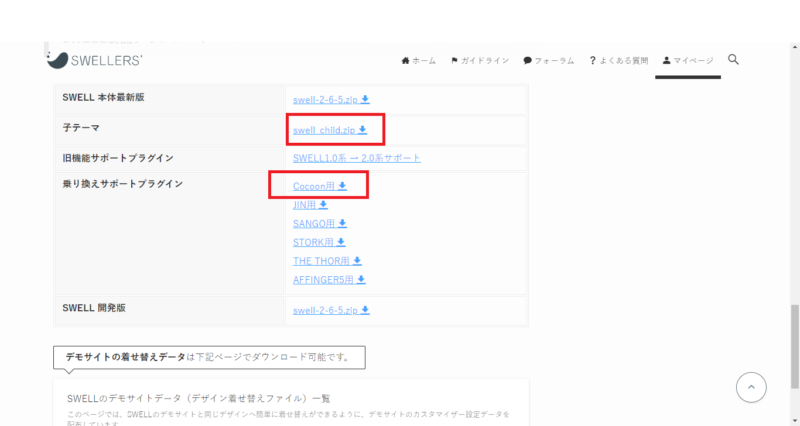
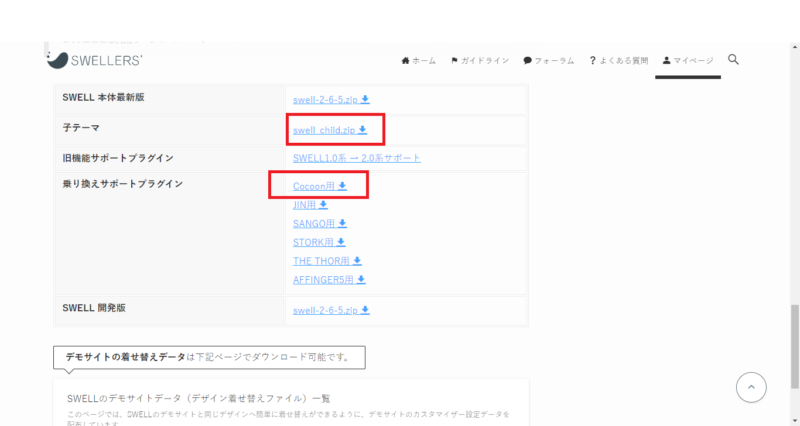
SWELLERS’の「マイページ内」にある『SWELL製品ダウンロード』に進む
ログインしていない場合は、ログインしてください。
\ ここからアクセスできるよ /
Cocoonからの乗り換えサポート用プラグインをクリック
乗り換えサポート用プラグインと一緒にSWELLの子テーマのzipファイルもダウンロードしましょう。


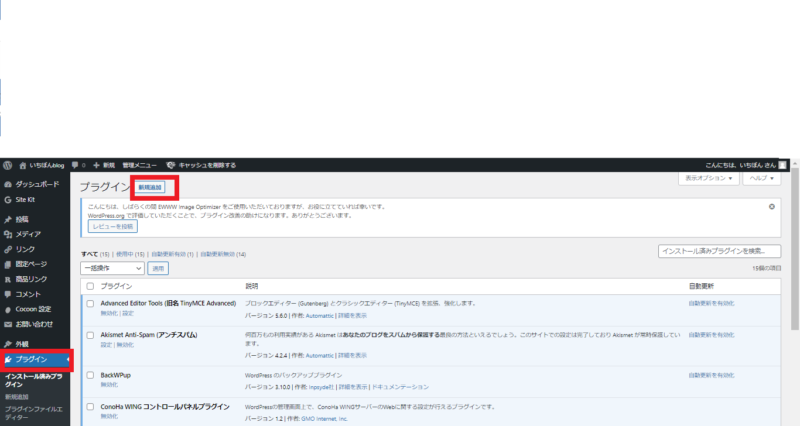
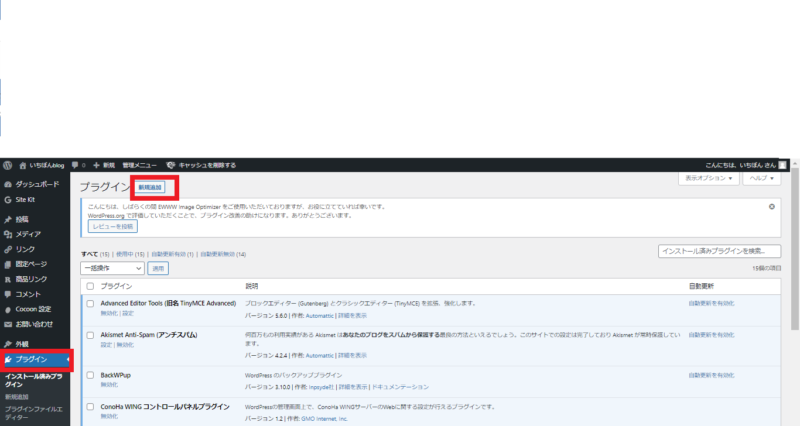
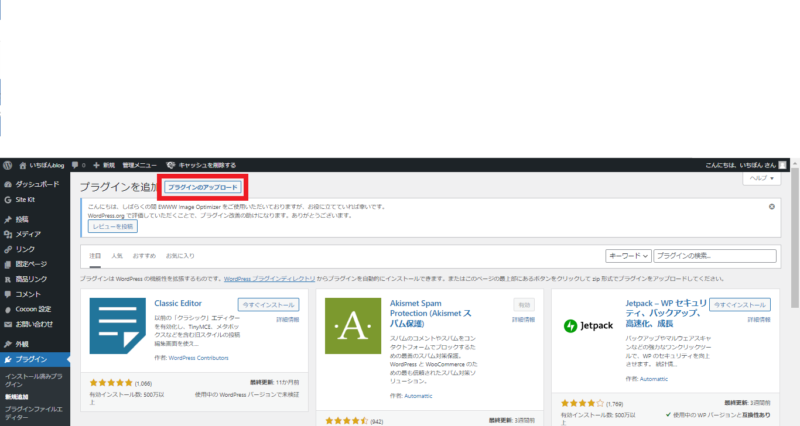
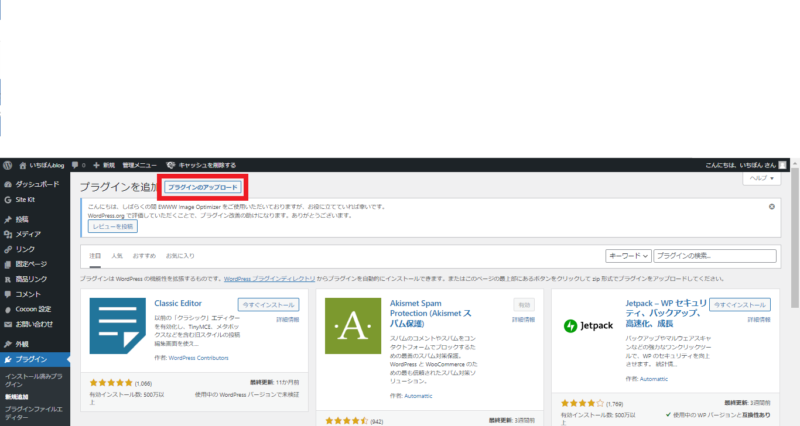
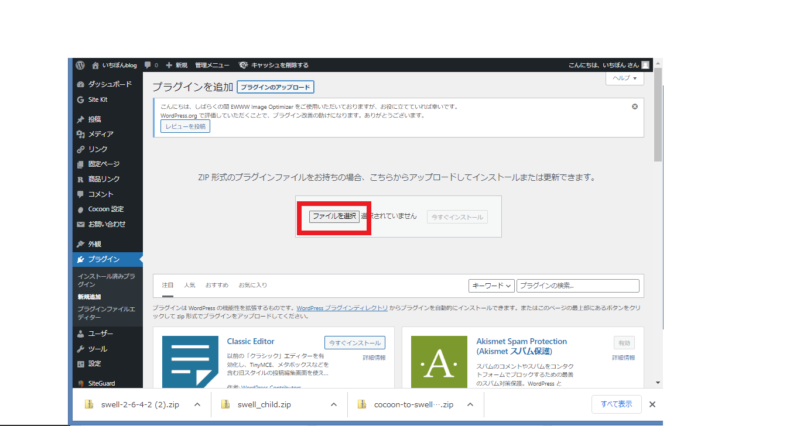
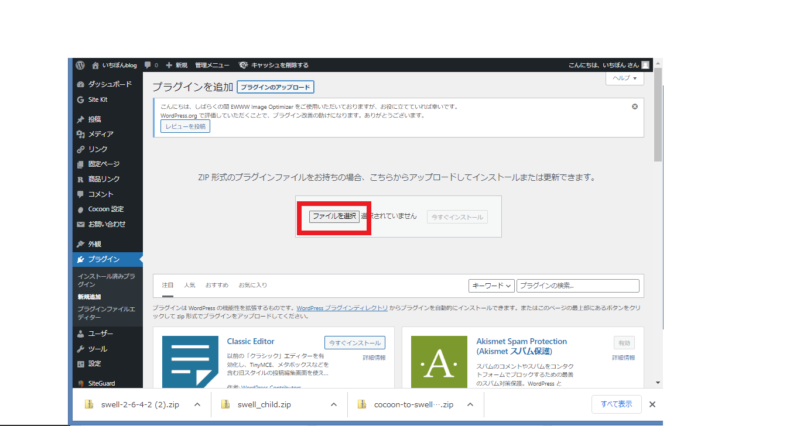
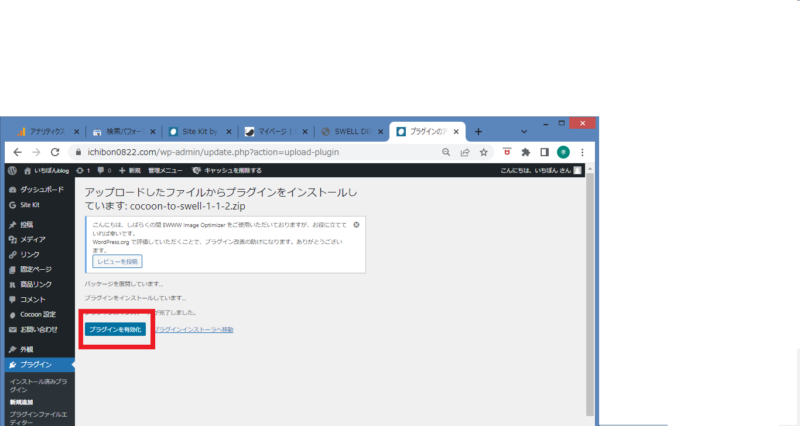
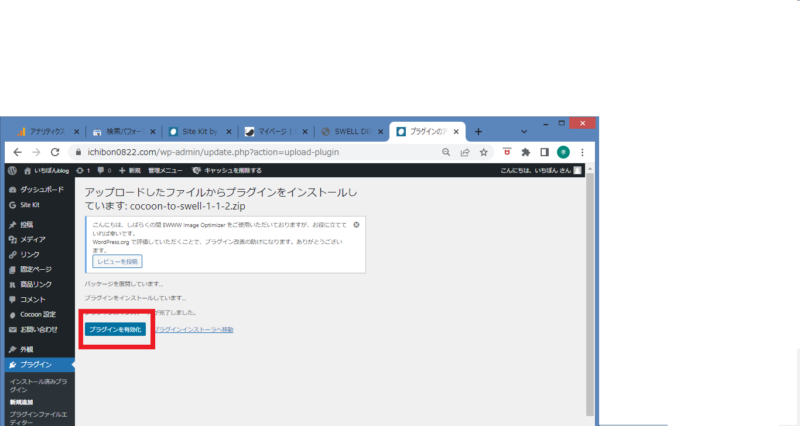
管理画面→「プラグイン」→「新規追加」→「プラグインのアップロード」をクリック




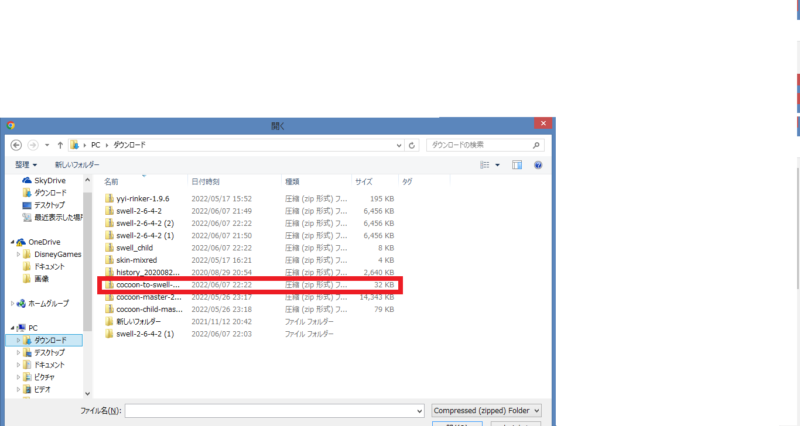
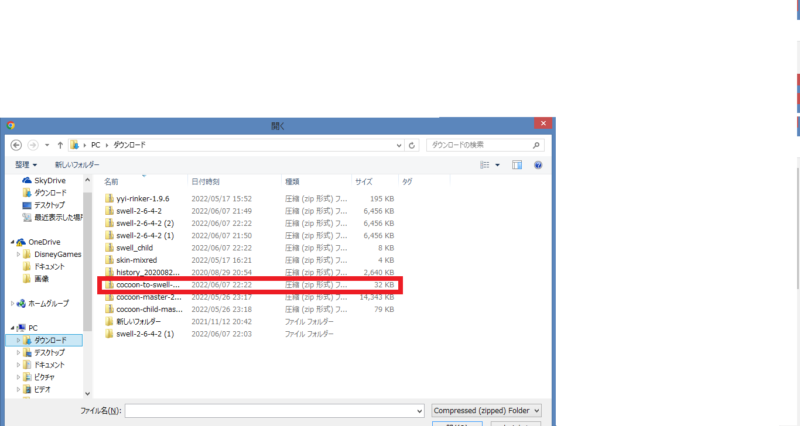
「ファイルを選択」欄で乗り換えサポート用プラグインのzipファイルを選択して「今すぐインストール」をクリック




サポートプラグインを有効化


SWELLの親テーマ、子テーマをインストール
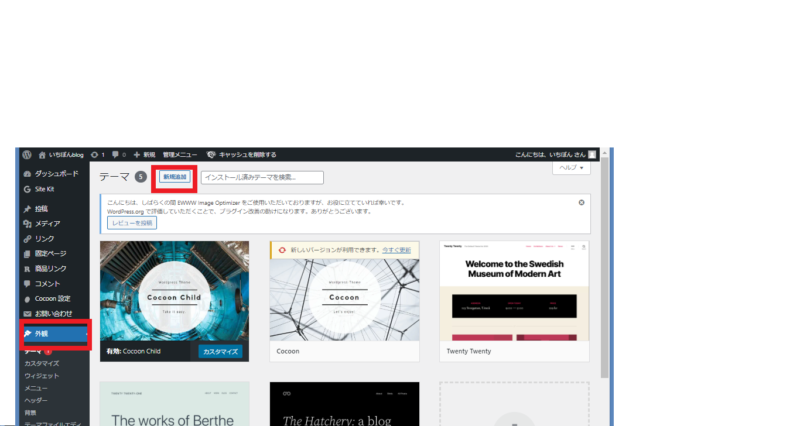
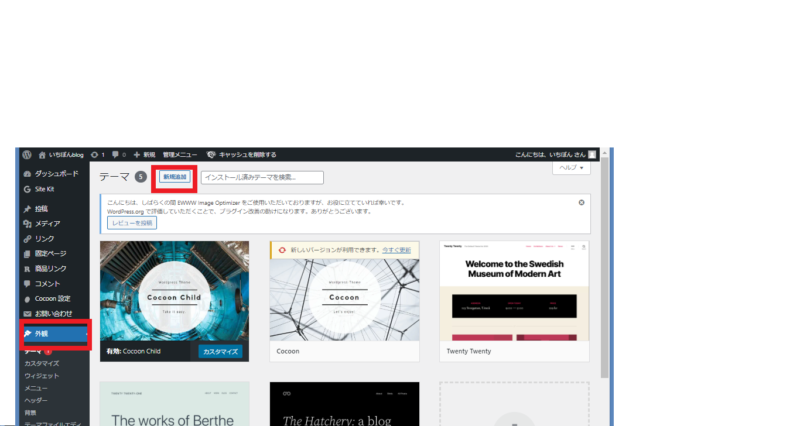
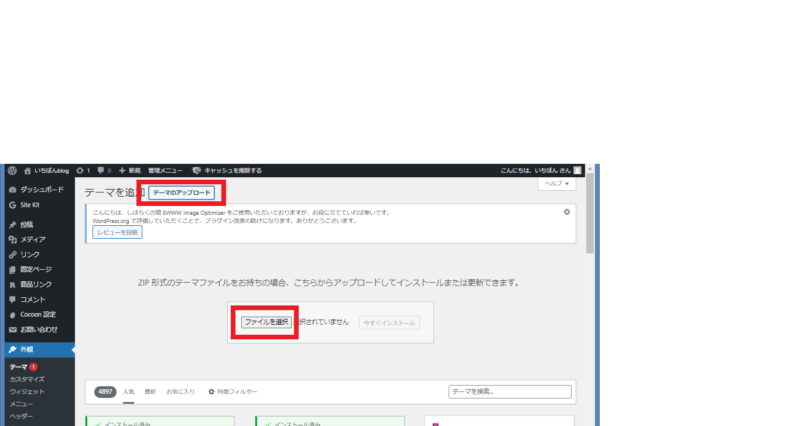
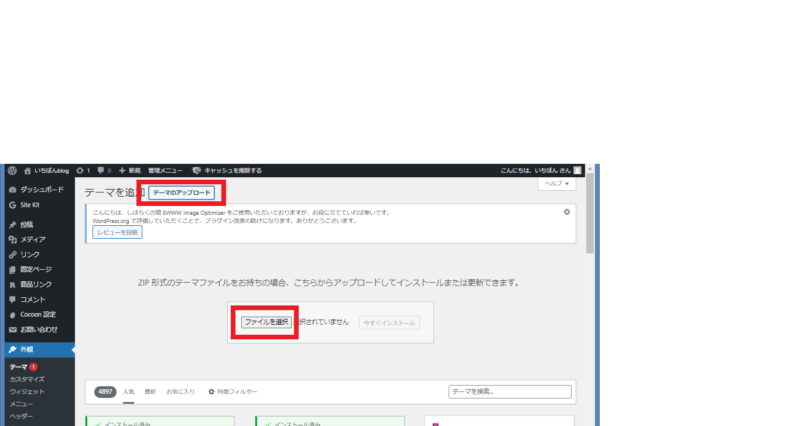
管理画面→「外観」→「テーマ」→「新規追加」→「テーマのアップロード」→「ファイルを選択」 をクリック




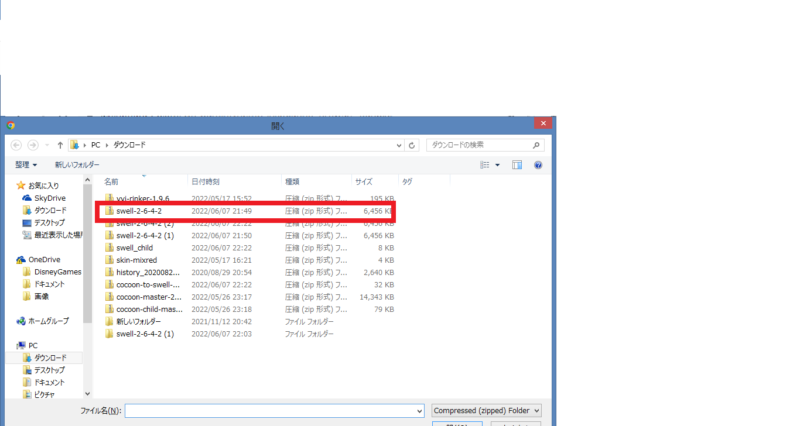
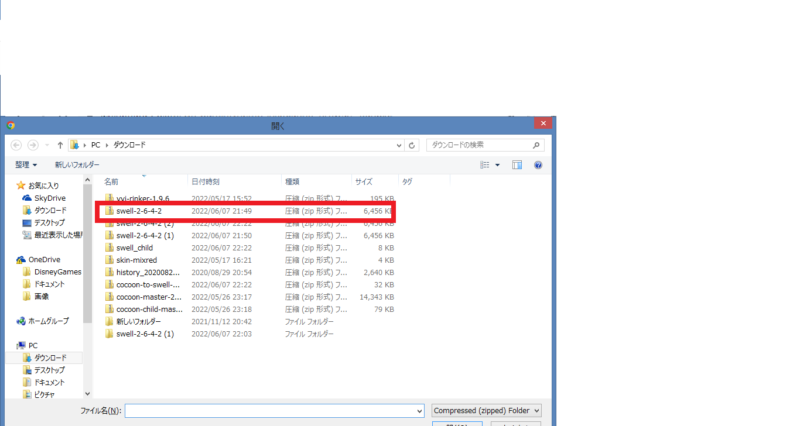
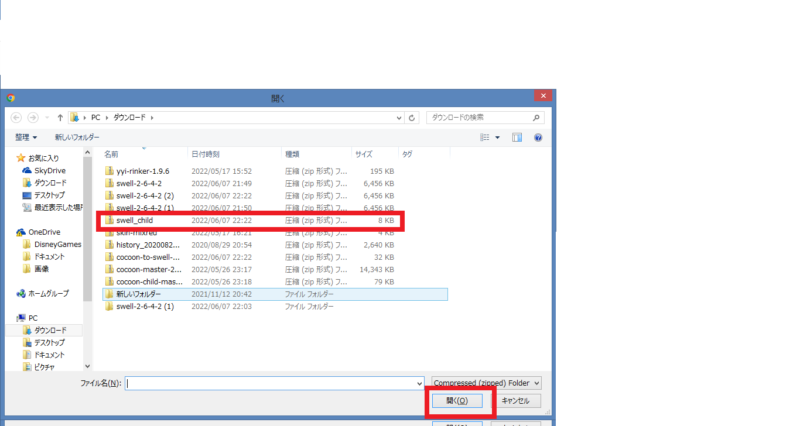
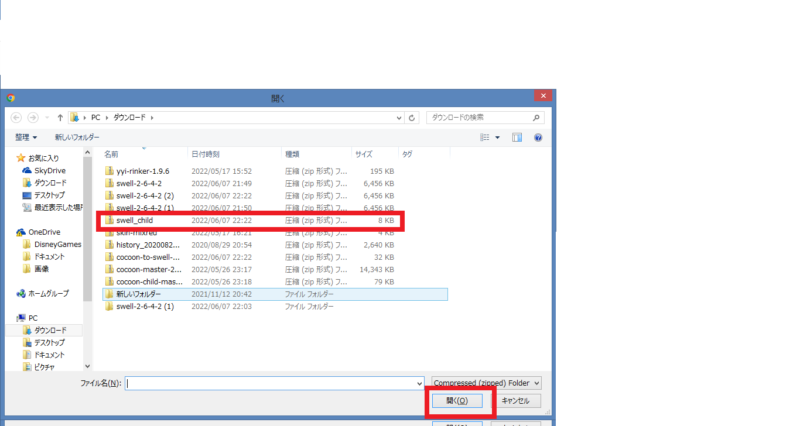
SWELLの親テーマ、子テーマのzipファイルを選択して「今すぐインストール」をクリック
- 親テーマをインストールしてから子テーマをインストールしよう
- 必ずテーマは、親テーマ→子テーマの順番に


SWELL-childが子テーマ


SWELLテーマの有効化
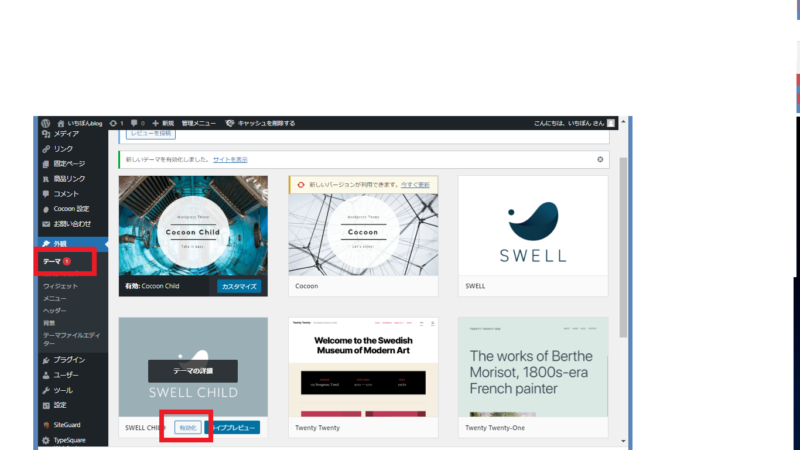
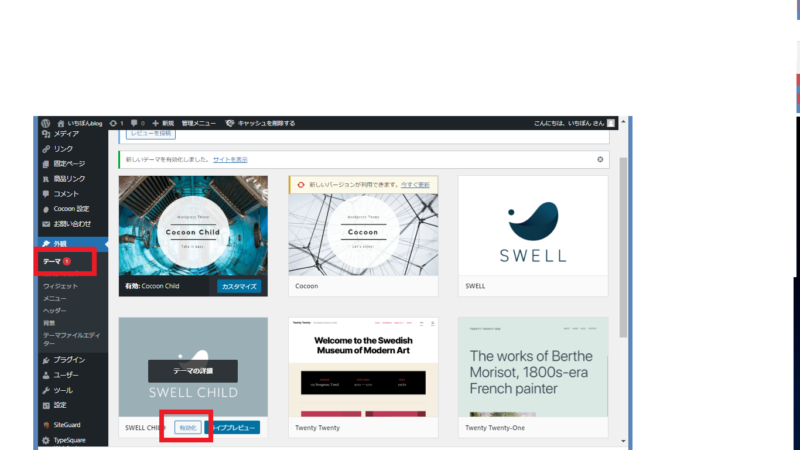
ここまで完了したら、インストールしたSWELLテーマを有効化しましょう。
管理画面→「外観」→「テーマ」から『SWELLCHILD』を探して「有効化」をクリック


SWELLユーザー認証設定
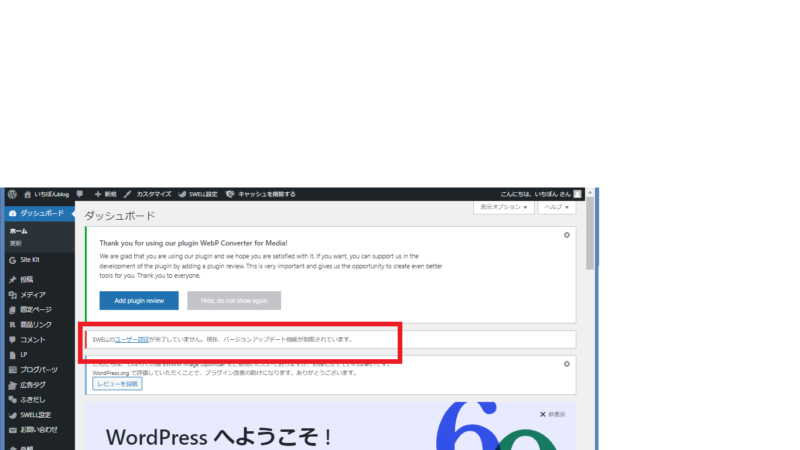
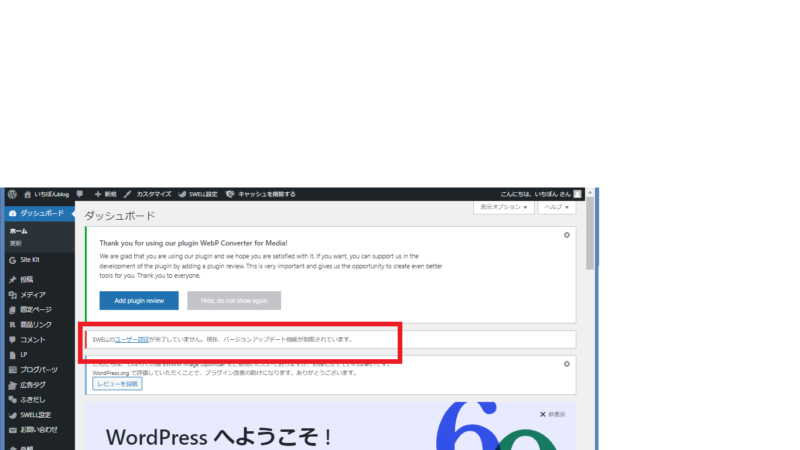
SWELLを有効化した直後は管理画面に「SWELLのユーザー認証が完了していません」と警告文が表示されます。


この状態だと、SWELLをアップデートできず、最新の機能を使うことができません。
SWELLを常に最新版にアップデートするには、ユーザー認証(アクティベート設定)をしておきましょう。
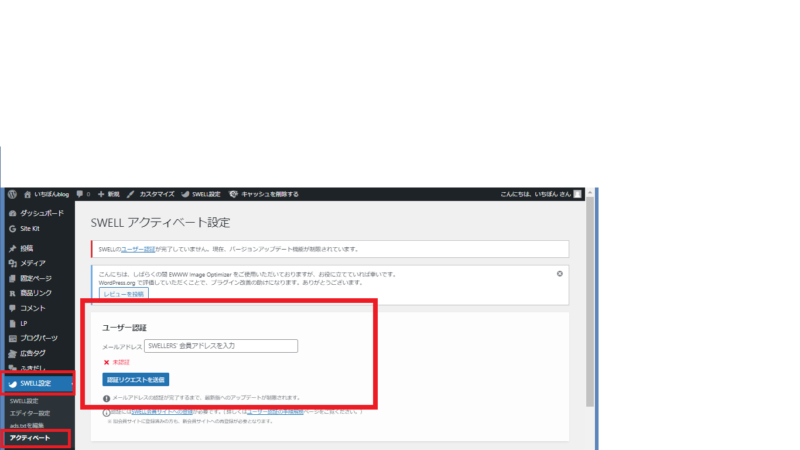
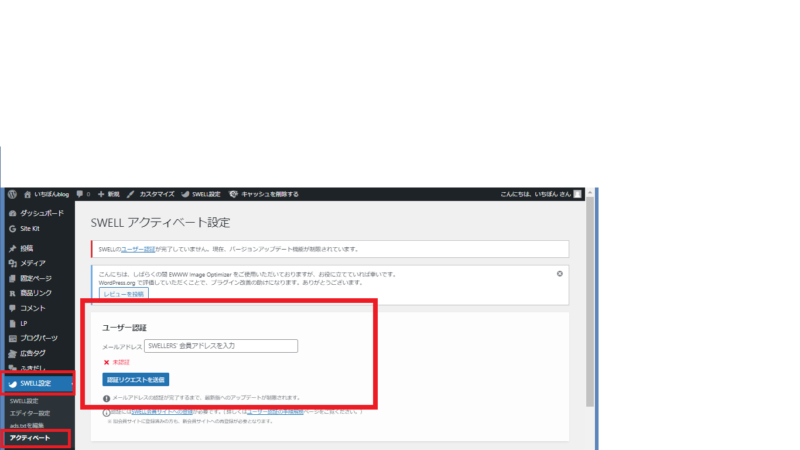
「管理画面」→「SWELL設定」→「アクティベート」をクリック
- 「ユーザー認証」の欄に、先ほどSWELLERS’会員登録に使用したメールアドレスを入力して「認証リクエストを送信」をクリック。


正しいメールアドレスが入力されていれば、入力したアドレス宛にメールが届きます。
メール内に記載のある、認証を完了させるためのURLをクリックして、アクティベート設定は完了です。
SWELL移行後
SWELL移行後は、乗り換えサポートプラグイン・Cocoonのテーマは、各記事のリライトや装飾が完了出来てから削除しましょう。


まとめ
今回は、現在運用中のWordPressテーマ「Cocoon」を「SWELL」への移行手順を解説しました。
長時間の移行作業大変お疲れ様でした。
大きな問題なくSWELLに移行が完了できていれば嬉しいです。
最後までお読みいただきありがとうございました。
