
PageSpeed insightsでサイトのスコアを計測してみたけど悪いスコア表示だったわ……..



サイトのスコア改善に悩んでいるようですね、今回は【次世代フォーマットでの画像の配信】の項目を改善していきましょう!


今回はプラグイン【EWWW Image Optimizer】を導入して改善していきましょう。
プラグインをインストールして設定すればいいので、2ステップで比較的簡単に改善できます。
- EWWW Image Optimizerのインストール
- EWWW Image Optimizerの設定


画像の最適化は必要か
不適切な画像サイズの場合、サーバーからの読み込むにファイルサイズが大きく読み込みに時間がかかります。
ページが重くなかなか表示されないとユーザーはストレスを感じ離脱してしまいます。
サイト表示に時間がかかるほど離脱率は上がっていきます、SEOにも良くありません。
- 表示にかかる時間が1~3秒で離脱率32%
- 表示にかかる時間が1~5秒で離脱率90%
- 表示にかかる時間が1~6秒で離脱率106%
特に現在ではPCよりモバイルユーザーの方が圧倒的に多い傾向にあるので、モバイルユーザー向けに改善が必要なのです。
EWWW Image Optimizerのインストール・設定
それではインストールから設定まで順番にやっていきましょう!
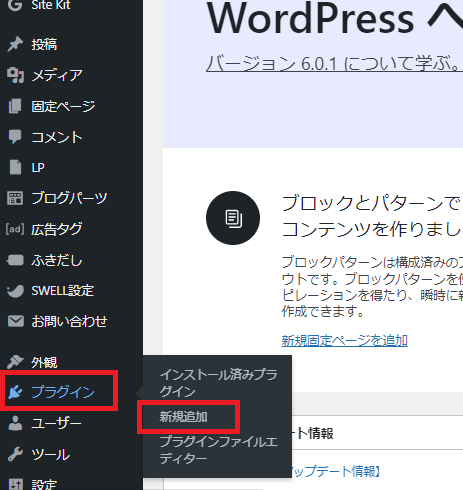
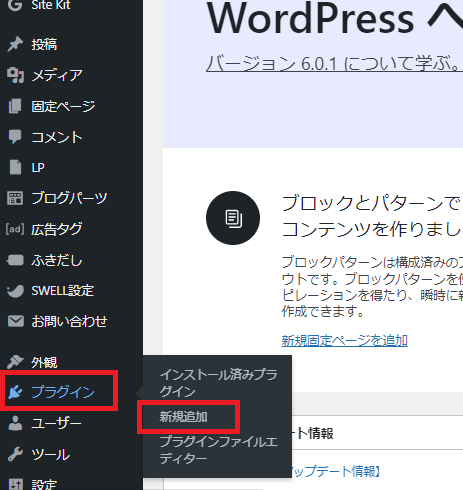
「管理画面」→「プラグイン」→「新規追加」をクリック


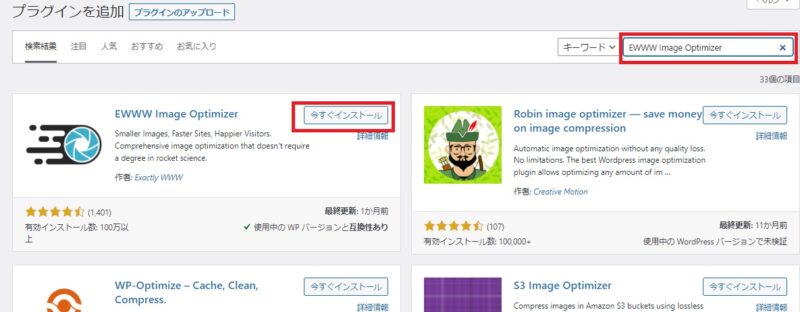
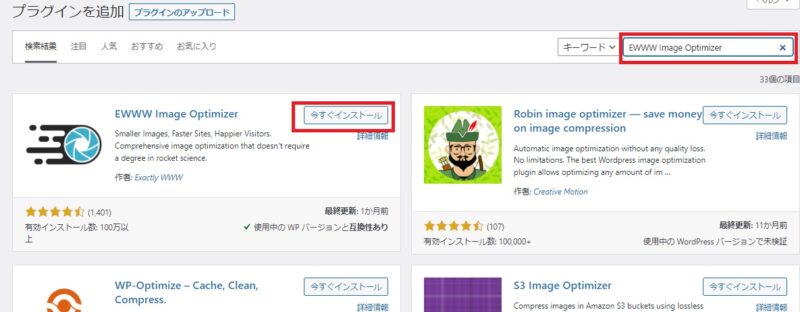
「EWWW Image Optimizer」→「今すぐインストール」→「有効化」をクリック


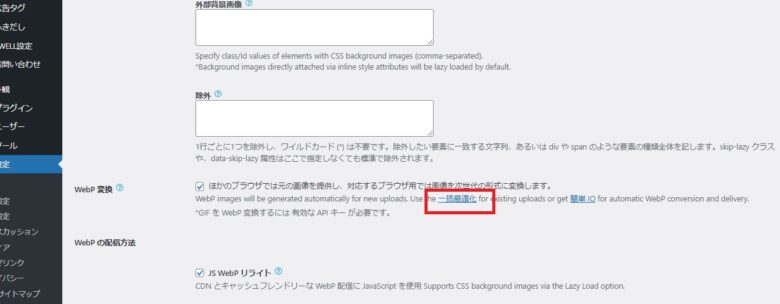
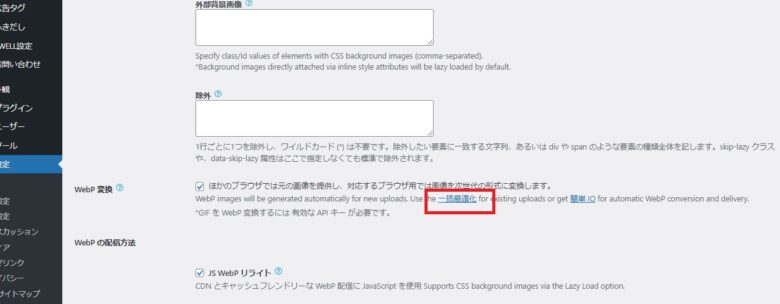
「EWWW Image Optimizerの設定」をクリック


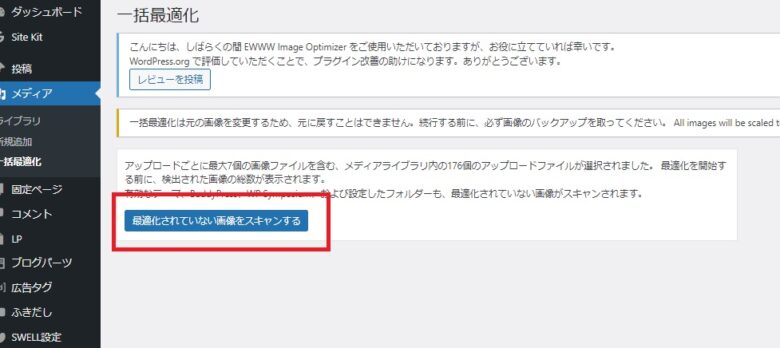
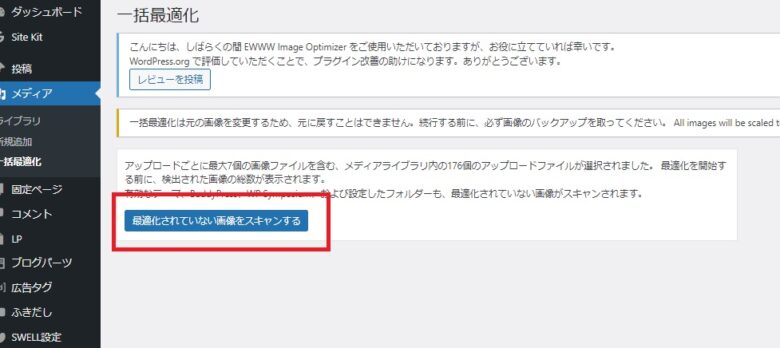
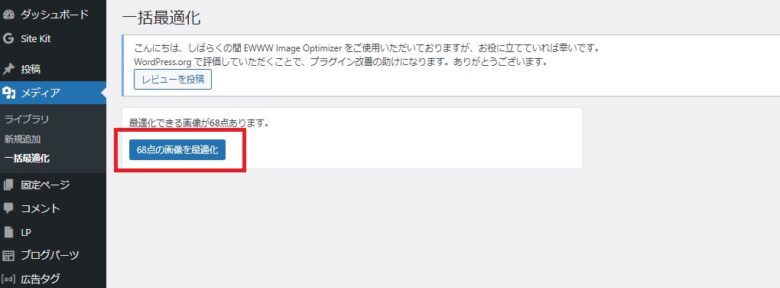
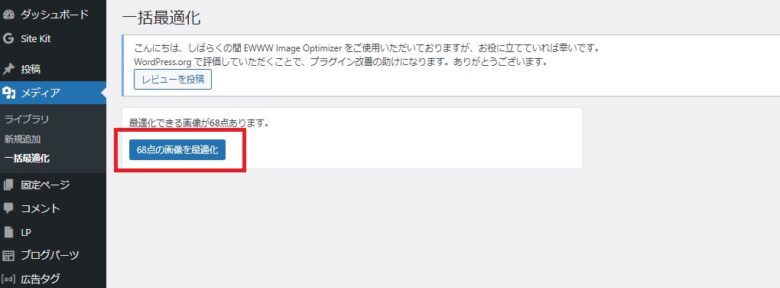
基本のタグ→「一括最適化」をクリック


「最適化されていない画像をスキャンする」をクリック


「〇〇点の画像を最適化」をクリック


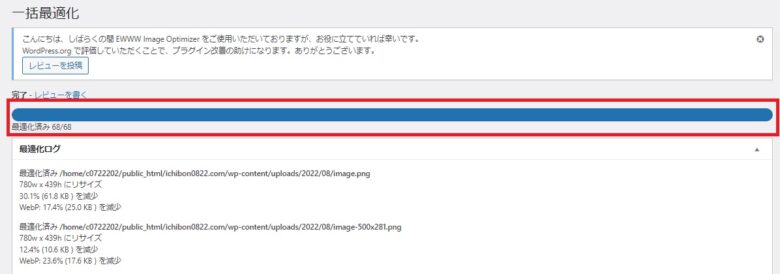
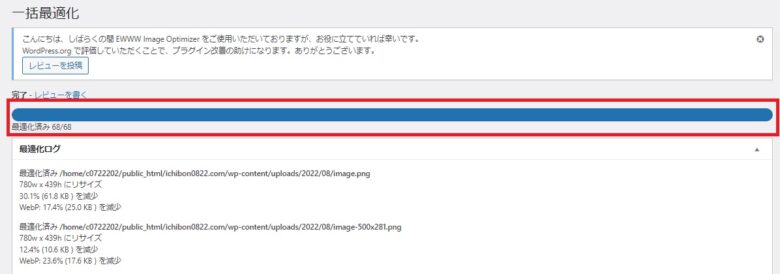
ゲージが100%になり完了でOKです。
最適化ログが表示されるので見てみましょう!


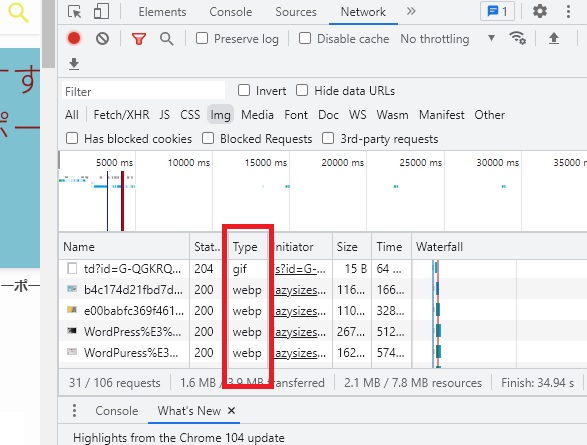
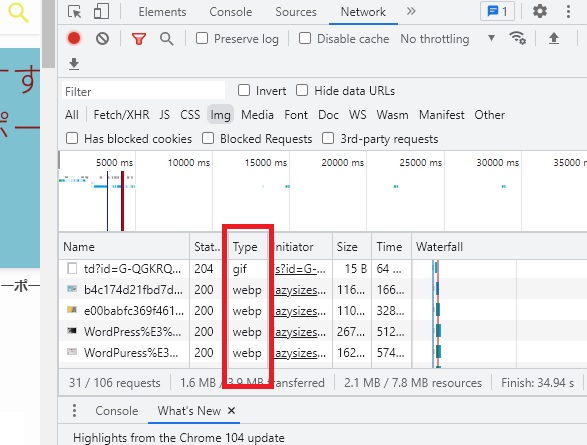
画像が変換されているか確認しよう
画像がwebpに変換されているか確認してみましょう。
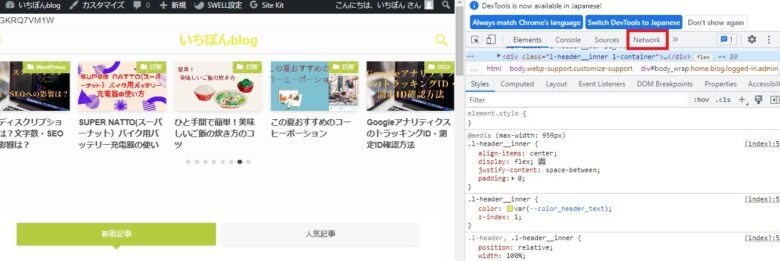
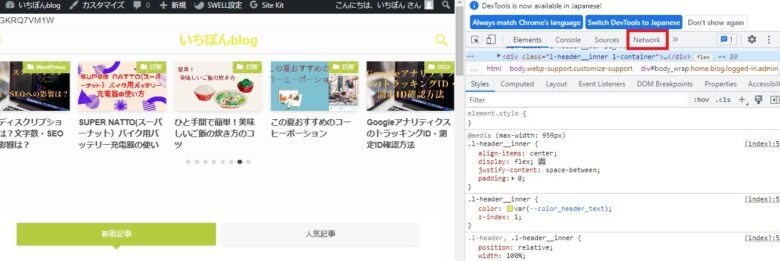
「サイト画面で右クリック」→「検証」→「Net work」をクリック


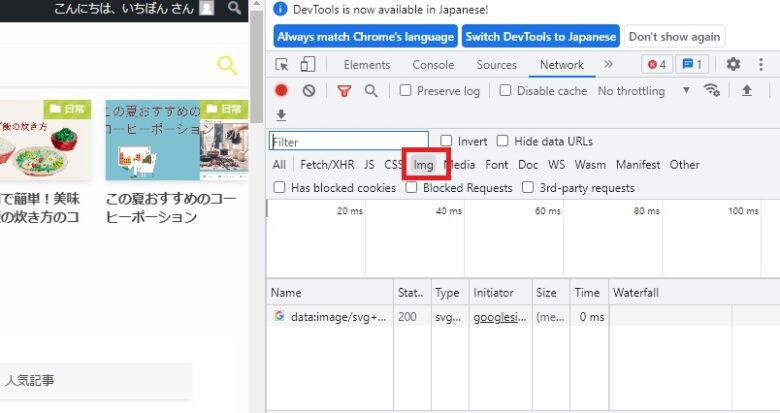
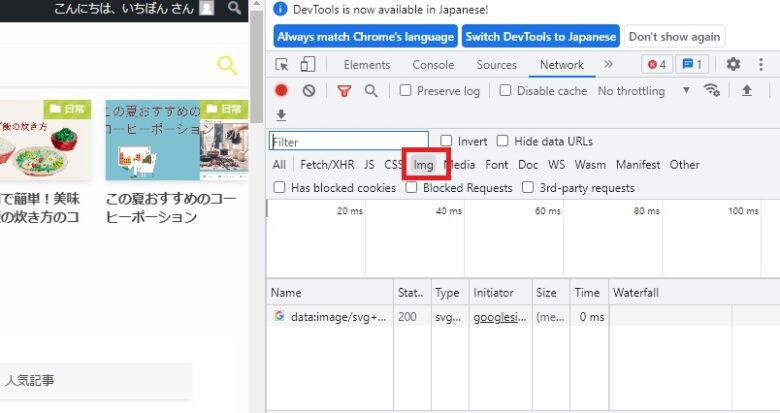
「img」をクリック→「Ctrl+F5」


webpになっていたらOK


以上比較的簡単に作業が進められたんじゃないでしょうか。
離脱率を下げて少しでもPVを伸ばせるよう頑張っていきましょう!
最後までお読みいただきありがとうございました。


