
PageSpeed insightsでサイトのスコアを計測してみたけど悪いスコア表示だったわ……..



サイトのスコア改善に悩んでいるようですね、今回は【使用していない JavaScript の削減】の項目を改善していきましょう!


今回はプラグイン【Flying Scripts by WP Speed Matters】を導入して改善していきましょう。
プラグインをインストールして設定すればいいので、3ステップで比較的簡単に改善できます。
- Flying Scripts by WP Speed Mattersのインストール
- PageSpeed insightsでサイトスピード計測
- Flying Scripts by WP Speed Mattersの設定


JavaScript とは
JavaScript とは、Webサイトを表示するブラウザ上で動くプログラムです。
プログラミング言語のひとつであるJavaScriptを使用して、画像のズーム表示や入力フォームを設置して送付できたりします。
以下のようなものに使われています。
- 画像のズーム表示
- Googleマップ
- 問い合わせフォームの記入チェック
- Googleのアクセス解析
サイトの高速化は必要か
このままほっておくと、JavaScriptを読み込む時のサイズが大きく読み込みに時間がかかります。
ページが重くなかなか表示されないとユーザーはストレスを感じ離脱してしまいます。
サイト表示に時間がかかるほど離脱率は上がっていきます、SEOにも良くありません。
- 表示にかかる時間が1~3秒で離脱率32%
- 表示にかかる時間が1~5秒で離脱率90%
- 表示にかかる時間が1~6秒で離脱率106%
特に現在ではPCよりモバイルユーザーの方が圧倒的に多い傾向にあるので、モバイルユーザー向けに改善が必要なのです。
Flying Scripts by WP Speed Mattersのインストール
それでは、プラグインのFlying Scripts by WP Speed Mattersのインストールをしていきましょう。
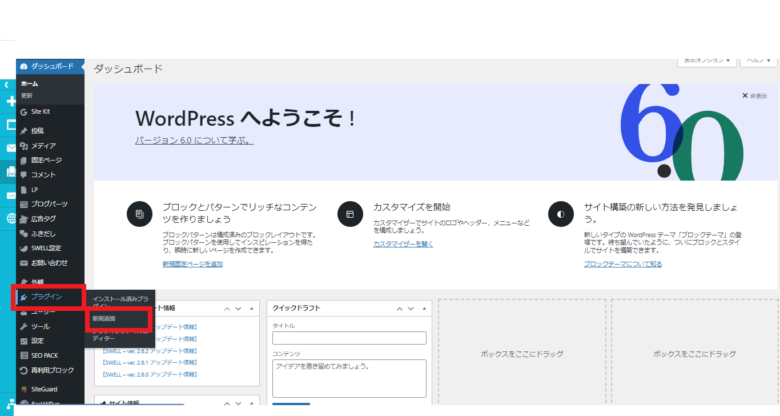
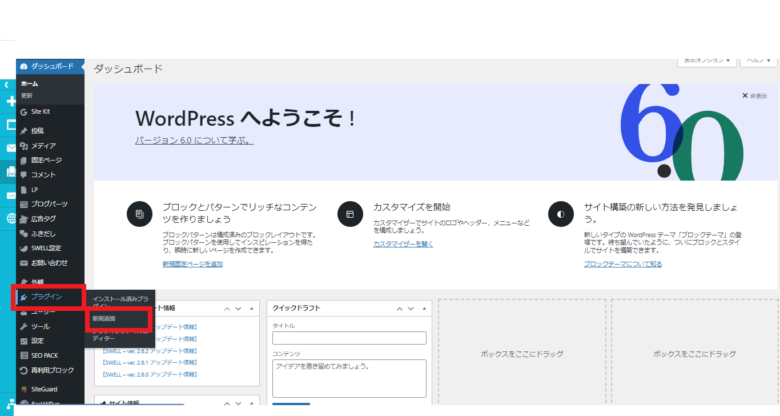
「管理画面」→「プラグイン」→「新規追加」をクリック


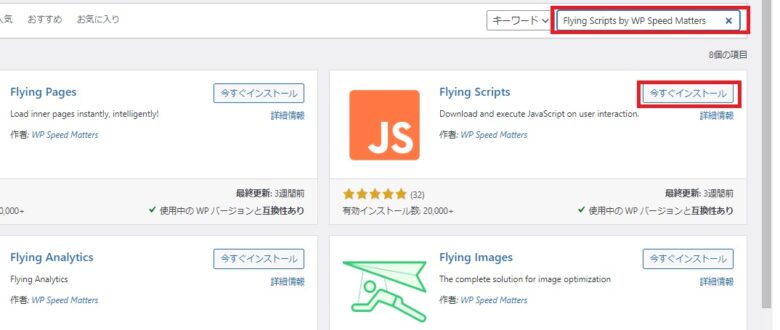
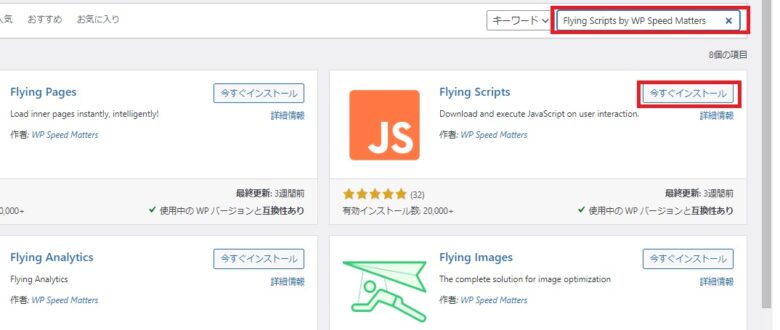
「Flying Scripts by WP Speed Mattersを入力」→「今すぐインストール」→「有効化」をクリック


・特定のJavaScriptを読み飛ばすプラグイン
・操作を一定時間遅らせる事で表示速度を改善
PageSpeed insightsでサイトスピード計測
Flying Scripts のインストール・有効化ができたら、次にPageSpeed insightsでサイトスピード計測結果が必要です。
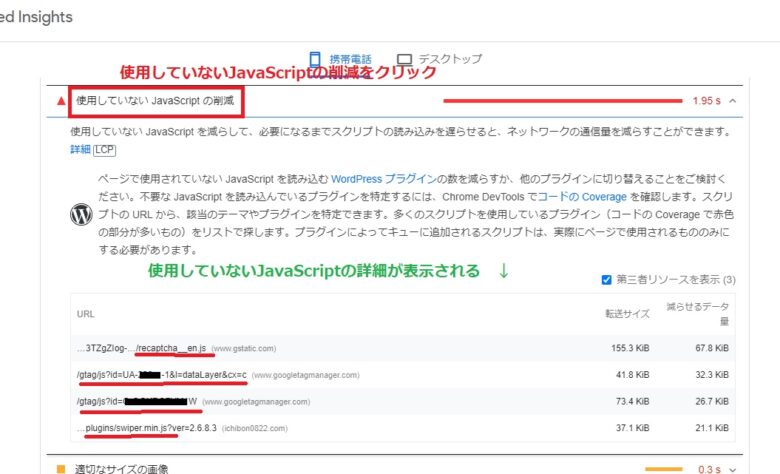
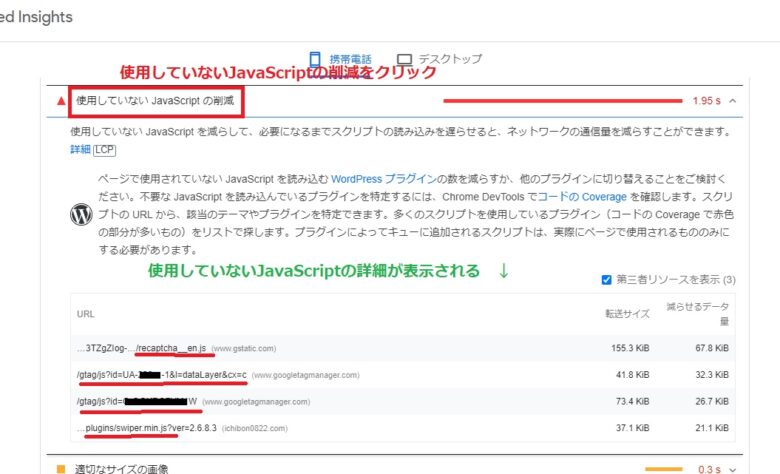
PageSpeed insightsでサイトスピード計測をして測定結果がでたら下記画像の赤線部分が必要になります。
閉じないでそのままの状態にしておいてください!


・/〇〇.js部分選ぶ
・設定画面ではキーワードでOK
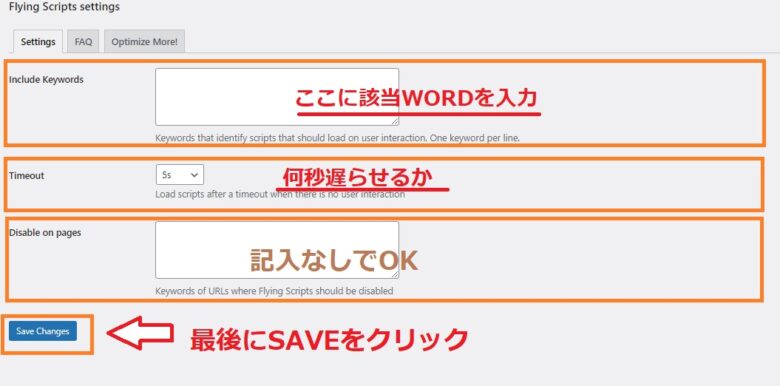
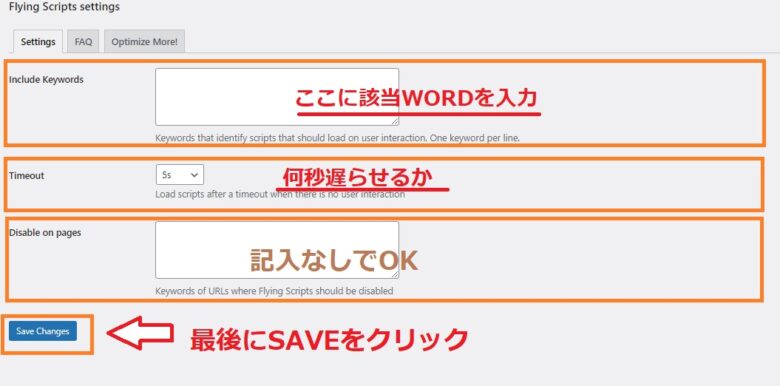
Flying Scripts by WP Speed Mattersの設定
Flying Scripts by WP Speed Mattersの設定をしていきましょう。
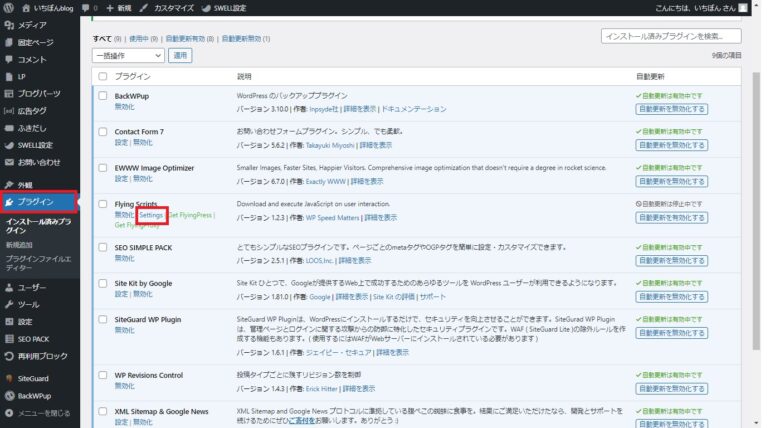
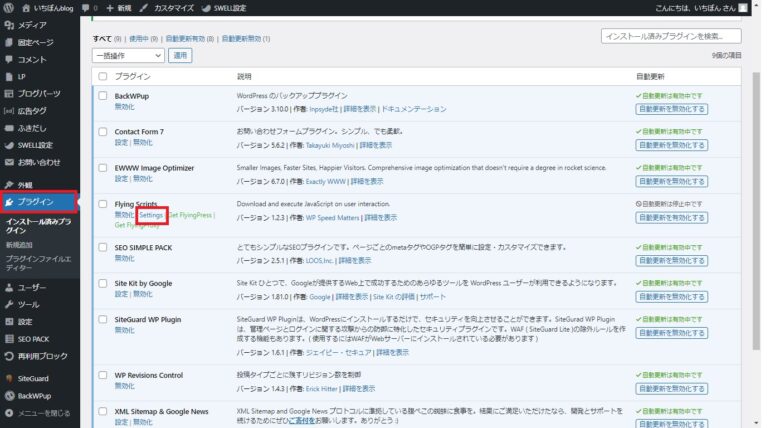
「管理画面」→「プラグイン」→「settings」をクリック


- 〇〇.js部分選ぶ
- 1~10秒から選ぶ、そのままでもOK
- 記入なしでOK
- 最後にSaveを忘れずに


Flying Scripts by WP Speed Mattersの効果
Flying Scripts by WP Speed Mattersをインストールして、
PageSpeed insightsでサイトスピード計測をして測定結果が上がっていると思います。
是非計測してみてくださいね。
・該当WORDを消去
・SAVEをクリック
これで元の状態に戻ります。
Flying Scripts by WP Speed Mattersでサイトスピード改善方法を解説してきました。
・Flying Scripts by WP Speed Mattersのインストール
・PageSpeed insightsでサイトスピード計測
・Flying Scripts by WP Speed Mattersの設定
以上比較的簡単に作業が進められたんじゃないでしょうか。
離脱率を下げて少しでもPVを伸ばせるよう頑張っていきましょう!
最後までお読みいただきありがとうございました。
初心者でも凄く使いやすいテーマですよ




